Typecho 网站添加复制提醒
目录
前言
原本在使用handsome主题的时候就在使用复制提醒,感觉在网站上复制内容没有提醒总感觉心里没底,不知道内容是否复制下来了,总是win+v(win)、command+shift+v(mac) 来查看,很麻烦。所以复制弹窗还是很有必要的。
效果一:
 )
)
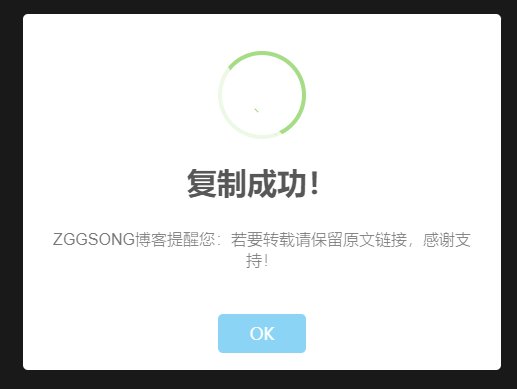
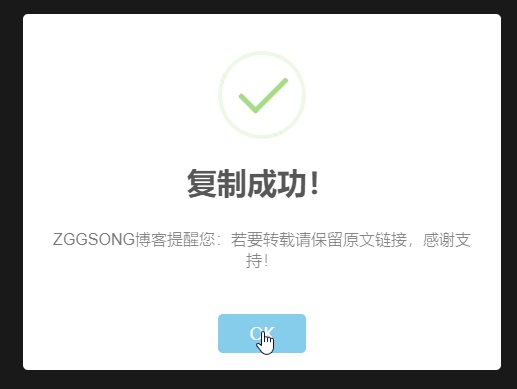
效果二:
 )
)
个人感觉效果一不会有那么强的侵入感
效果一
这边使用的是 layer 的 web 弹层组件,详情查看 layer 官网
依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到自定义 HTML 元素拓展-在 body 标签结束前
|
|
可更换成其他源
官方 cdn 源
|
|
jsdelivr 源
|
|
下载最新版官方 js 至服务器
1.打开 官网
2.点击下载
3.上传至服务器


效果二
SweetAlert 可以替代 JavaScript 原生的 alert 和 confirm 的弹出提示框,它将提示框进行了美化。所以也可以设置复制弹窗提醒
1.依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到自定义 HTML 元素拓展-标签:head 头部 (meta 元素后)
|
|
2.依次进入控制台 -外观-设置外观-主题自定义扩展,将以下代码加入到自定义 HTML 元素拓展-在 body 标签结束前
|
|